内部機構解説
提供: svg2wiki
(版間での差分)
(→svg Parser:) |
(→Zoom/Pan Controller:) |
||
| (2人の利用者による、間の11版が非表示) | |||
| 1行: | 1行: | ||
| − | [[解説書#.E7.AC.AC.E4.BA.8C.E7.AB.A0.EF.BC.9ASVGMap_Revsion_0.1.E3.83.95.E3.83.AC.E3.83.BC.E3.83.A0.E3.83.AF.E3.83.BC.E3.82.AF|第二章]]で指摘されているとおり、SVGMap Level0.1のアーキテクチャの特徴は、ブラウザネイティブのSVGレンダラーを使用せず、HTML,CSS, | + | [[解説書#.E7.AC.AC.E4.BA.8C.E7.AB.A0.EF.BC.9ASVGMap_Revsion_0.1.E3.83.95.E3.83.AC.E3.83.BC.E3.83.A0.E3.83.AF.E3.83.BC.E3.82.AF|第二章]]で指摘されているとおり、SVGMap Level0.1のアーキテクチャの特徴は、ブラウザネイティブのSVGレンダラーを使用せず、HTML,CSS,HTMLCanvas2DAPIを用いてSVGMapが実装されている点です。<br><span style="font-size:70%">Note:我々がこのフレームワークに0.1という原始的なバージョン番号を付与しているのはこの状況のためです。ネイティブSVGレンダラーによる新たな実装に移行するべきです:-)</span> |
| + | |||
| + | このページではその内部機構に関する説明を行いたいと思います。 | ||
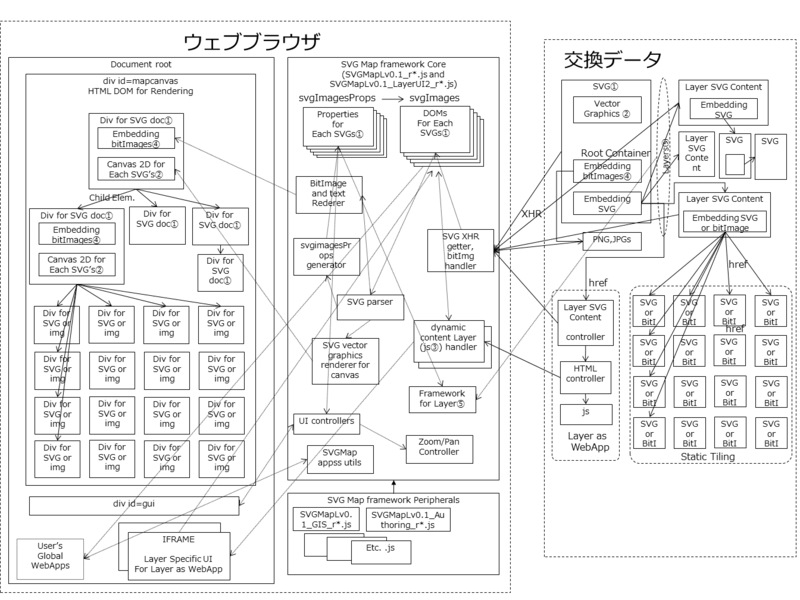
=概略構成図= | =概略構成図= | ||
| − | [[File:SVGMapLv0.1_conf.png| | + | [[File:SVGMapLv0.1_conf.png|800px]] |
=フレームワークの主な関数とそのカテゴリ= | =フレームワークの主な関数とそのカテゴリ= | ||
| 15行: | 17行: | ||
*tempolaryZoomPanImages( zoomFactor , sftX , sftY ):ズームパン操作を完了した後、dynamicLoadを掛ける前にzoom/pan後のイメージを一瞬だけ表示する機能 | *tempolaryZoomPanImages( zoomFactor , sftX , sftY ):ズームパン操作を完了した後、dynamicLoadを掛ける前にzoom/pan後のイメージを一瞬だけ表示する機能 | ||
*setGeoCenter( lat , lng , radius):中心地理座標を指定して地図を移動 (radiusは緯度方向の度1≒110Km)lat,lng:必須 radius:オプション(今の縮尺のまま移動) | *setGeoCenter( lat , lng , radius):中心地理座標を指定して地図を移動 (radiusは緯度方向の度1≒110Km)lat,lng:必須 radius:オプション(今の縮尺のまま移動) | ||
| − | *refreshScreen() | + | *refreshScreen():画面の再描画を実行する。SVGMap0.1*.jsでは、再描画は伸縮スクロール時以外には基本的に行われません。(通常のブラウザのDOMの描画と大きく異なる点のひとつ。)webAppsなどで動的にSVGMapコンテンツのDOMを変更し、伸縮スクロールを待たずに再描画を行いたい場合は、明示的にrefreshScreen関数を呼び出す必要があります。 |
==SVG XHR getter, bitImg handler:== | ==SVG XHR getter, bitImg handler:== | ||
| 45行: | 47行: | ||
==BitImage and text Rederer:== | ==BitImage and text Rederer:== | ||
| − | *setImgElement | + | *setImgElement( img , x, y, width, height, href , transform , cdx , cdy , txtFlg , txtNonScaling , href_fragment ):イメージ要素のサイズや位置などを設定する |
| − | *getSpanTextElement | + | *getSpanTextElement( x, y, cdx, cdy, text , id , opacity , transform , style , areaHeight , nonScaling):TEXT要素のサイズや位置などを設定する |
| − | *screen2Geo | + | *screen2Geo( screenX , screenY ) : 画面上の座標(px)を指定すると、その地理座標を返す |
| − | *geo2Screen | + | *geo2Screen( lat ,lng ) : 地理座標を指定すると、その画面上の座標(px)を返す |
| − | *setImgViewport | + | *setImgViewport(target, href_fragment):ビットイメージのspatial fragmentに応じて、img要素の処理を実装 |
==svg vector graphics renderer for canvas:== | ==svg vector graphics renderer for canvas:== | ||
| − | *setSVGrectPoints | + | *setSVGrectPoints( pathNode , context , child2canvas , clickable , vectorEffectOffset , GISgeometry ):対象SVGのRECTノードの画面上の座標・サイズを生成する |
| − | *setSVGpolyPoints | + | *setSVGpolyPoints( pathNode , context , child2canvas , clickable , nodeType , vectorEffectOffset ):対象SVGのPOLYGON・POLYLINEノードの画面上の座標を生成する |
| − | *setSVGcirclePoints | + | *setSVGcirclePoints( pathNode , context , child2canvas , clickable , category , vectorEffectOffset , GISgeometry ):対象SVGのCIRCLE・ELLIPSEノードの画面上の座標・サイズを取得する |
| − | *setSVGpathPoints | + | *setSVGpathPoints( pathNode , context , child2canvas , clickable , repld , vectorEffectOffset , GISgeometry ):svgのpathNodeを座標変換して取得する |
==svgimagesProps generator:== | ==svgimagesProps generator:== | ||
| − | *getrootViewBoxFromRootSVG | + | *getrootViewBoxFromRootSVG( viewBox , mapCanvasSize_ , ignoreMapAspect):キャンバスのサイズからviewBoxサイズを計算し取得する |
| − | *getRootSvg2Canvas | + | *getRootSvg2Canvas( rootViewBox , mapCanvasSize_ ):ルートSVG⇒画面キャンバスの変換マトリクスを取得する |
| − | *getTransformedBox | + | *getTransformedBox( inBox , matrix ):指定されたviewBox(inBox)を変換行列にてサイズ変更と移動のみでの座標変換する。b=0、c=0の場合のみ利用可能 |
| − | *Geo2SVG | + | *Geo2SVG( lat , lng , crs ) : 指定された緯度(lat)・経度(lng)・CRSより、SVG座標を計算する |
| − | *SVG2Geo | + | *SVG2Geo( svgX , svgY , crs , inv ) : 指定されたSVG座標(svgX , svgY)をCRSにより、GEO座標に変換する。または、invにより逆変換する |
| − | *getConversionMatrixViaGCS | + | *getConversionMatrixViaGCS( fromCrs , toCrs ):変換元マトリクス(fromCrs)を変換先マトリクス(toCrs)に変換するマトリクスを取得する |
| − | *transform | + | *transform( x , y , mat , calcSize , nonScaling) : 指定された座標を変換する。 |
| − | *transformRect | + | *transformRect( rect , c2r ):child SVG文書のrootSVG文書座標系における領域サイズを計算 |
| − | *getInverseMatrix | + | *getInverseMatrix( matrix ):逆座標変換のための変換マトリクスを得る |
==UI controllers:== | ==UI controllers:== | ||
| − | *initNavigationButtons | + | *initNavigationButtons( isSP ):ズームアップ・ダウンボタン上のカーソルの設定をする(スマートフォンの場合:サイズが異なる) |
| − | *setPointerEvents | + | *setPointerEvents():右クリック(コンテキストメニュー)は無効、キャンバス上のボタンクリック・ダウン、タッチパネルのタッチ開始・タッチ終了・タッチ移動のイベントを設定する |
| − | *setCenterUI | + | *setCenterUI():照準を中心位置に設定する |
| − | *initTicker | + | *initTicker():Tickerの初期表示設定 |
| − | *testPOIclick | + | *testPOIclick():照準下にあるPOIをクリックした場合の動作(POI情報の表示)を実行する |
| − | *initModal | + | *initModal( target ):アプリ側で利用できるモーダルフレームワークの初期化処理 |
| − | *isCollided | + | *isCollided( POIelemId ):選択されたPOIに重なっているPOI情報を取得する |
| − | *getObjectAtPoint | + | *getObjectAtPoint( x, y ):VECTOR2Dの線や面をヒットテストする機能 |
| − | *showPoiProperty | + | *showPoiProperty(target):POIまたはvector2Dのクリック可能オブジェクトをクリックしたときに起動する関数。ただし、アンカーの起動はこの関数呼び出し前に判断される |
| − | *setCookies | + | *setCookies( keyValueArray , expire ):情報をcookieに設定する |
==Framework for Layer⑤:== | ==Framework for Layer⑤:== | ||
| − | *getRootLayersProps | + | *getRootLayersProps():ルートコンテナのレイヤー情報を取得する |
| − | *setRootLayersProps | + | *setRootLayersProps(layerID_Numb_Title, visible , editing ):ルートコンテナの(animetionまたはiframeで構成される)レイヤー情報を設定する。レイヤー番号(root svg container内での順番)、レイヤーID(svg文書のiid = htmlのid = selectのvalue)、タイトル名(不確実-同じ名前があるかもしれない。最初に当たったものを選択)。変化があるとtrueが返却される。ない・もしくは不合理の場合はfalseが返却される。この時classで設定されているレイヤーグループの特性(switch)に基づいた制御がかかる |
| − | *getLayer | + | *getLayer(layerID_Numb_Title):レイヤーのID,title,番号,href(URI)のいずれかで、ルートコンテナSVGDOMにおけるレイヤーの(svg:animation or svg:iframe)要素を取得する。getLayersと似ているが、getLayersのほうは任意のsvg文書(オプションなしではroot container)に対して、内包されるレイヤーのリストを返却。こちらはrootコンテナに対して検索キーに基づいてレイヤーを返却する |
| − | *switchLayer | + | *switchLayer( layerID_Numb_Title , visibility ):レイヤーのID,title,番号のいずれかでレイヤーの表示状態を変化する |
| − | *isEditingLayer | + | *isEditingLayer( layer ):パラメータがある場合:指定したレイヤーが編集中のレイヤーかどうか。input:ルートコンテナのレイヤーに該当する要素。パラメータがない場合:編集中のレイヤーがある場合はそのレイヤーのsvg:anim or svg:iframe要素を返却する |
| − | *isEditableLayer | + | *isEditableLayer( layer ):ルートSVG文書の各要素が編集可能かどうかを返却する。もしくは、SVGLayerのid(hash key)で、そのidのレイヤーが編集可能かどうかを返却する |
| − | *getEditableLayers | + | *getEditableLayers():編集可能レイヤーの全リストを構築する |
| − | *getSwLayers | + | *getSwLayers( cat ):swLayers[クラス名]に、クラス名ごとのレイヤー(のSVG要素)の全リストを構築する。catがある場合は、catの名称を持つもののリストのみを構築する |
| − | *checkLayerSwitch | + | *checkLayerSwitch( selectedLayer ):選択したレイヤーの表示非表示が切り替えられるかどうか、切り替えられるとしてその代わりに選択を外すレイヤーあればそのリスト(array)を返す。(なければ単にtrue) |
| − | *getLayers | + | *getLayers( id ):ルートのコンテナにある、animation|iframeを"Layers"と定義。オプションなしの場合、ルートSVGコンテナのレイヤーに該当する要素をリストアップし、返却する。オプションアリの場合、そのidを持つコンテナのレイヤー該当要素群を返却 |
==SVGMap appss utils:== | ==SVGMap appss utils:== | ||
| − | *linkedDocOp | + | *linkedDocOp( func , docHash , param1, param2 , param3 , param4 , param5 ):子文書に対して、同じ処理(func)を再帰実行する関数。 |
| − | *contColorSet | + | *contColorSet():タイリングされ複数文書に分割されたデータ全体に対して同じ処理を与えるルーチンのサンプル |
| − | *editDOM | + | *editDOM(interval , clear):DOM編集処理の内容(関数化すると良い) クロージャになります! |
| − | *contColorSetOnce | + | *contColorSetOnce( param ):サンプル1:伸縮スクロールしても設定した処理が波及しない版(比較的単純)。指定したmごとに、等高線の色を赤&太くする |
| − | *contColorSetContinuous | + | *contColorSetContinuous( interval ):サンプル2:伸縮スクロールしても設定した処理が波及する版(イベントリスナが絡んで結構複雑ですよ)。指定したparamごとに、等高線の色を赤&太くする。ズームパンが実行されると、"zoomPanMap" イベントが発行される。それをキャプチャして伸縮スクロール時に処理を実行させる。 |
| − | *contourMarker | + | *contourMarker( layerDoc , layerProps , interval , clear):linkedDocOpに渡す関数のサンプル(1,2共用です):第一引数に処理対象SVG文書、第二引数にその文書プロパティ群(ここまでが固定)、第三引数以降に任意引数(複数)が与えられる |
2022年2月7日 (月) 02:08時点における最新版
第二章で指摘されているとおり、SVGMap Level0.1のアーキテクチャの特徴は、ブラウザネイティブのSVGレンダラーを使用せず、HTML,CSS,HTMLCanvas2DAPIを用いてSVGMapが実装されている点です。
Note:我々がこのフレームワークに0.1という原始的なバージョン番号を付与しているのはこの状況のためです。ネイティブSVGレンダラーによる新たな実装に移行するべきです:-)
このページではその内部機構に関する説明を行いたいと思います。
目次 |
[編集] 概略構成図
[編集] フレームワークの主な関数とそのカテゴリ
[編集] Zoom/Pan Controller:
- startPan( evt ) : 地図をクリックした場合に呼ばれ、パン・ズームの開始処理を行う
- endPan():パン・ズームを終了し、地図画面を更新表示する
- showPanning( evt ):パン・ズーム処理開始後、終了前に実行された場合、処理開始時と現在のマウスポインタの座標差異を計算している。ズームの場合は、縮小率も計算
- panningAnim():パン・ズーム中に定期的に(setTimeout)にて呼び出され、現在読み込まれている画像データのパン・ズームを行う
- zoom( pow ):指定された縮小率にて地図を拡大表示する
- smoothZoom(zoomFactor , startDate , doFinish , startZoom ):指定された拡大率(zoomFactor)にて地図を拡大表示する。拡大率(zoomFactor)のみの引数で呼び出し、内部的に再起呼び出しされる場合に、他の引数が使用される
- tempolaryZoomPanImages( zoomFactor , sftX , sftY ):ズームパン操作を完了した後、dynamicLoadを掛ける前にzoom/pan後のイメージを一瞬だけ表示する機能
- setGeoCenter( lat , lng , radius):中心地理座標を指定して地図を移動 (radiusは緯度方向の度1≒110Km)lat,lng:必須 radius:オプション(今の縮尺のまま移動)
- refreshScreen():画面の再描画を実行する。SVGMap0.1*.jsでは、再描画は伸縮スクロール時以外には基本的に行われません。(通常のブラウザのDOMの描画と大きく異なる点のひとつ。)webAppsなどで動的にSVGMapコンテンツのDOMを変更し、伸縮スクロールを待たずに再描画を行いたい場合は、明示的にrefreshScreen関数を呼び出す必要があります。
[編集] SVG XHR getter, bitImg handler:
- loadSVG( path , id , parentElem , parentSvgDocId) : SVG文書を(pathから)svg文書群とそのプロパティを親文書(parentSvgDocId)の子文書(id)として読込み、指定されたHTML要素(parentElem)に貼り付ける
- handleResult( docId , docPath , parentElem , httpRes , parentSvgDocId ) : SVG文書を(docPathから)svg文書群とそのプロパティをHTTPXMLRequest(httpRes)から親文書(parentSvgDocId)の子文書(docId)として読込み、指定されたHTML要素(parentElem)に貼り付ける
- dynamicLoad( docId , parentElem ) : 指定した文書ID(docId)以下の表示に必要な文書を読み込み、指定したdiv要素(parentElem)に表示する
- parseSVGwhenLoadCompleted(svgImages , imageId , imgElem , ct):svgの読み込みが完了したらparseSVGを実行する
- createXMLHttpRequest(cbFunc):HTTP通信用オブジェクト生成
- handleLoadSuccess(obj):指定されたオブジェクト(obj)に表示されるイメージのロードが成功した場合に呼ばれ、イメージを表示する
- requestRemoveTransition( imgElem , parentElem2 ):指定されたイメージ要素(imgElem)と同じ親要素を持つ要素をテンポラリSPAN要素へ移動させる(parentElem2は使用されていない)
- checkLoadCompleted( forceDel ):読み込み完了または、強制的(forceDel)にテンポラリSPAN要素を削除し、空のキャンバスを削除する
[編集] dynamic content(js③) handler:
- handleResult( docId , docPath , parentElem , httpRes , parentSvgDocId ) : SVG文書を(docPathから)svg文書群とそのプロパティをHTTPXMLRequest(httpRes)から親文書(parentSvgDocId)の子文書(docId)として読込み、指定されたHTML要素(parentElem)に貼り付ける
- getScript( svgDoc ):SVGコンテンツに設置されているjavascriptを読み込み、クロージャを生成
- handleScript( docId , zoom , child2root ):SVG文書にscriptがある場合にそのscript(パン:onscroll()、ズーム:onzoom()、読込み時:onload())を実行する
[編集] svg Parser:
- parseSVG( svgElem , docId , parentElem , eraseAll , symbols , inCanvas , pStyle , dontChildResLoading ):対象のSVG文書以下のSVG文書を解析しSVG文書群、SVG文書群のプロパティを設定する
- getSymbols(svgDoc) : POI編集のsymbol選択を可能にするとともに、defsは、useより前に無いといけないという制約を払った
- getImgElement( x, y, width, height, href , id , opacity , category , meta , title , transform , href_fragment ):img要素を作成する
- getCrs( svgDoc ):指定されたSVG文書(svgDoc)のCRSを取得する
- getViewBox( svgDoc ) : 指定した文書のSVGのviewBoxを取得
- inZoomRange( ip , zoom , c2rScale ):指定した要素がzoomrange内にあるかどうかを返事する
- getImageProps( imgE , category , parentProps , subCategory , GISgeometry):POI,タイル(use,image要素)のプロパティを得る
- getStyle( svgNode , defaultStyle , hasHyperLink ):親のスタイルを継承して該当要素のスタイルを生成する
- getStyleAttribute( svgElement ):対象SVG文書の"style"属性の値を取る
- setCanvasStyle(style , context):対象コンテキストに指定されたstyleを適用する
[編集] BitImage and text Rederer:
- setImgElement( img , x, y, width, height, href , transform , cdx , cdy , txtFlg , txtNonScaling , href_fragment ):イメージ要素のサイズや位置などを設定する
- getSpanTextElement( x, y, cdx, cdy, text , id , opacity , transform , style , areaHeight , nonScaling):TEXT要素のサイズや位置などを設定する
- screen2Geo( screenX , screenY ) : 画面上の座標(px)を指定すると、その地理座標を返す
- geo2Screen( lat ,lng ) : 地理座標を指定すると、その画面上の座標(px)を返す
- setImgViewport(target, href_fragment):ビットイメージのspatial fragmentに応じて、img要素の処理を実装
[編集] svg vector graphics renderer for canvas:
- setSVGrectPoints( pathNode , context , child2canvas , clickable , vectorEffectOffset , GISgeometry ):対象SVGのRECTノードの画面上の座標・サイズを生成する
- setSVGpolyPoints( pathNode , context , child2canvas , clickable , nodeType , vectorEffectOffset ):対象SVGのPOLYGON・POLYLINEノードの画面上の座標を生成する
- setSVGcirclePoints( pathNode , context , child2canvas , clickable , category , vectorEffectOffset , GISgeometry ):対象SVGのCIRCLE・ELLIPSEノードの画面上の座標・サイズを取得する
- setSVGpathPoints( pathNode , context , child2canvas , clickable , repld , vectorEffectOffset , GISgeometry ):svgのpathNodeを座標変換して取得する
[編集] svgimagesProps generator:
- getrootViewBoxFromRootSVG( viewBox , mapCanvasSize_ , ignoreMapAspect):キャンバスのサイズからviewBoxサイズを計算し取得する
- getRootSvg2Canvas( rootViewBox , mapCanvasSize_ ):ルートSVG⇒画面キャンバスの変換マトリクスを取得する
- getTransformedBox( inBox , matrix ):指定されたviewBox(inBox)を変換行列にてサイズ変更と移動のみでの座標変換する。b=0、c=0の場合のみ利用可能
- Geo2SVG( lat , lng , crs ) : 指定された緯度(lat)・経度(lng)・CRSより、SVG座標を計算する
- SVG2Geo( svgX , svgY , crs , inv ) : 指定されたSVG座標(svgX , svgY)をCRSにより、GEO座標に変換する。または、invにより逆変換する
- getConversionMatrixViaGCS( fromCrs , toCrs ):変換元マトリクス(fromCrs)を変換先マトリクス(toCrs)に変換するマトリクスを取得する
- transform( x , y , mat , calcSize , nonScaling) : 指定された座標を変換する。
- transformRect( rect , c2r ):child SVG文書のrootSVG文書座標系における領域サイズを計算
- getInverseMatrix( matrix ):逆座標変換のための変換マトリクスを得る
[編集] UI controllers:
- initNavigationButtons( isSP ):ズームアップ・ダウンボタン上のカーソルの設定をする(スマートフォンの場合:サイズが異なる)
- setPointerEvents():右クリック(コンテキストメニュー)は無効、キャンバス上のボタンクリック・ダウン、タッチパネルのタッチ開始・タッチ終了・タッチ移動のイベントを設定する
- setCenterUI():照準を中心位置に設定する
- initTicker():Tickerの初期表示設定
- testPOIclick():照準下にあるPOIをクリックした場合の動作(POI情報の表示)を実行する
- initModal( target ):アプリ側で利用できるモーダルフレームワークの初期化処理
- isCollided( POIelemId ):選択されたPOIに重なっているPOI情報を取得する
- getObjectAtPoint( x, y ):VECTOR2Dの線や面をヒットテストする機能
- showPoiProperty(target):POIまたはvector2Dのクリック可能オブジェクトをクリックしたときに起動する関数。ただし、アンカーの起動はこの関数呼び出し前に判断される
- setCookies( keyValueArray , expire ):情報をcookieに設定する
[編集] Framework for Layer⑤:
- getRootLayersProps():ルートコンテナのレイヤー情報を取得する
- setRootLayersProps(layerID_Numb_Title, visible , editing ):ルートコンテナの(animetionまたはiframeで構成される)レイヤー情報を設定する。レイヤー番号(root svg container内での順番)、レイヤーID(svg文書のiid = htmlのid = selectのvalue)、タイトル名(不確実-同じ名前があるかもしれない。最初に当たったものを選択)。変化があるとtrueが返却される。ない・もしくは不合理の場合はfalseが返却される。この時classで設定されているレイヤーグループの特性(switch)に基づいた制御がかかる
- getLayer(layerID_Numb_Title):レイヤーのID,title,番号,href(URI)のいずれかで、ルートコンテナSVGDOMにおけるレイヤーの(svg:animation or svg:iframe)要素を取得する。getLayersと似ているが、getLayersのほうは任意のsvg文書(オプションなしではroot container)に対して、内包されるレイヤーのリストを返却。こちらはrootコンテナに対して検索キーに基づいてレイヤーを返却する
- switchLayer( layerID_Numb_Title , visibility ):レイヤーのID,title,番号のいずれかでレイヤーの表示状態を変化する
- isEditingLayer( layer ):パラメータがある場合:指定したレイヤーが編集中のレイヤーかどうか。input:ルートコンテナのレイヤーに該当する要素。パラメータがない場合:編集中のレイヤーがある場合はそのレイヤーのsvg:anim or svg:iframe要素を返却する
- isEditableLayer( layer ):ルートSVG文書の各要素が編集可能かどうかを返却する。もしくは、SVGLayerのid(hash key)で、そのidのレイヤーが編集可能かどうかを返却する
- getEditableLayers():編集可能レイヤーの全リストを構築する
- getSwLayers( cat ):swLayers[クラス名]に、クラス名ごとのレイヤー(のSVG要素)の全リストを構築する。catがある場合は、catの名称を持つもののリストのみを構築する
- checkLayerSwitch( selectedLayer ):選択したレイヤーの表示非表示が切り替えられるかどうか、切り替えられるとしてその代わりに選択を外すレイヤーあればそのリスト(array)を返す。(なければ単にtrue)
- getLayers( id ):ルートのコンテナにある、animation|iframeを"Layers"と定義。オプションなしの場合、ルートSVGコンテナのレイヤーに該当する要素をリストアップし、返却する。オプションアリの場合、そのidを持つコンテナのレイヤー該当要素群を返却
[編集] SVGMap appss utils:
- linkedDocOp( func , docHash , param1, param2 , param3 , param4 , param5 ):子文書に対して、同じ処理(func)を再帰実行する関数。
- contColorSet():タイリングされ複数文書に分割されたデータ全体に対して同じ処理を与えるルーチンのサンプル
- editDOM(interval , clear):DOM編集処理の内容(関数化すると良い) クロージャになります!
- contColorSetOnce( param ):サンプル1:伸縮スクロールしても設定した処理が波及しない版(比較的単純)。指定したmごとに、等高線の色を赤&太くする
- contColorSetContinuous( interval ):サンプル2:伸縮スクロールしても設定した処理が波及する版(イベントリスナが絡んで結構複雑ですよ)。指定したparamごとに、等高線の色を赤&太くする。ズームパンが実行されると、"zoomPanMap" イベントが発行される。それをキャプチャして伸縮スクロール時に処理を実行させる。
- contourMarker( layerDoc , layerProps , interval , clear):linkedDocOpに渡す関数のサンプル(1,2共用です):第一引数に処理対象SVG文書、第二引数にその文書プロパティ群(ここまでが固定)、第三引数以降に任意引数(複数)が与えられる