内部機構解説
提供: svg2wiki
(版間での差分)
(→Zoom/Pan Controller:) |
|||
| 7行: | 7行: | ||
==Zoom/Pan Controller:== | ==Zoom/Pan Controller:== | ||
| − | *startPan | + | *startPan( evt ) : 地図をクリックした場合に呼ばれ、パン・ズームの開始処理を行う |
| − | *endPan | + | *endPan():パン・ズームを終了し、地図画面を更新表示する |
| − | *showPanning | + | *showPanning( evt ):パン・ズーム処理開始後、終了前に実行された場合、処理開始時と現在のマウスポインタの座標差異を計算している。ズームの場合は、縮小率も計算 |
| − | *panningAnim | + | *panningAnim():パン・ズーム中に定期的に(setTimeout)にて呼び出され、現在読み込まれている画像データのパン・ズームを行う |
| − | *zoom | + | *zoom( pow ):指定された縮小率にて地図を拡大表示する |
| − | *smoothZoom | + | *smoothZoom(zoomFactor , startDate , doFinish , startZoom ):指定された拡大率(zoomFactor)にて地図を拡大表示する。拡大率(zoomFactor)のみの引数で呼び出し、内部的に再起呼び出しされる場合に、他の引数が使用される |
| − | *tempolaryZoomPanImages | + | *tempolaryZoomPanImages( zoomFactor , sftX , sftY ):ズームパン操作を完了した後、dynamicLoadを掛ける前にzoom/pan後のイメージを一瞬だけ表示する機能 |
| − | *setGeoCenter | + | *setGeoCenter( lat , lng , radius):中心地理座標を指定して地図を移動 (radiusは緯度方向の度1≒110Km)lat,lng:必須 radius:オプション(今の縮尺のまま移動) |
| − | *refreshScreen | + | *refreshScreen():画面の再描画を実行する |
==SVG XHR getter, bitImg handler:== | ==SVG XHR getter, bitImg handler:== | ||
2017年2月16日 (木) 01:38時点における版
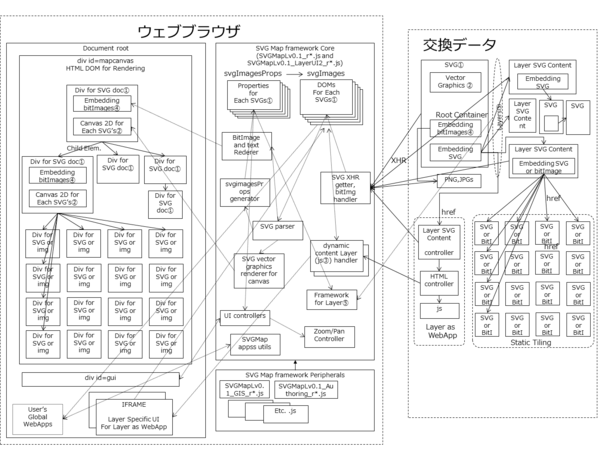
第二章で指摘されているとおり、SVGMap Level0.1のアーキテクチャの特徴は、ブラウザネイティブのSVGレンダラーを使用せず、HTML,CSS,HTMLCanvas2DAPIを用いてSVGMapが実装されている点です。このページではその内部機構に関する説明を行いたいと思います。
目次 |
概略構成図
フレームワークの主な関数とそのカテゴリ
Zoom/Pan Controller:
- startPan( evt ) : 地図をクリックした場合に呼ばれ、パン・ズームの開始処理を行う
- endPan():パン・ズームを終了し、地図画面を更新表示する
- showPanning( evt ):パン・ズーム処理開始後、終了前に実行された場合、処理開始時と現在のマウスポインタの座標差異を計算している。ズームの場合は、縮小率も計算
- panningAnim():パン・ズーム中に定期的に(setTimeout)にて呼び出され、現在読み込まれている画像データのパン・ズームを行う
- zoom( pow ):指定された縮小率にて地図を拡大表示する
- smoothZoom(zoomFactor , startDate , doFinish , startZoom ):指定された拡大率(zoomFactor)にて地図を拡大表示する。拡大率(zoomFactor)のみの引数で呼び出し、内部的に再起呼び出しされる場合に、他の引数が使用される
- tempolaryZoomPanImages( zoomFactor , sftX , sftY ):ズームパン操作を完了した後、dynamicLoadを掛ける前にzoom/pan後のイメージを一瞬だけ表示する機能
- setGeoCenter( lat , lng , radius):中心地理座標を指定して地図を移動 (radiusは緯度方向の度1≒110Km)lat,lng:必須 radius:オプション(今の縮尺のまま移動)
- refreshScreen():画面の再描画を実行する
SVG XHR getter, bitImg handler:
- loadSVG
- handleResult
- dynamicLoad
- parseSVGwhenLoadCompleted
- createXMLHttpRequest
- handleLoadSuccess
- requestRemoveTransition
- checkLoadCompleted
dynamic content(js③) handler:
- handleResult
- getScript
- handleScript
svg Parser:
- parseSVG
- getSymbols
- getImgElement
- getCrs
- getViewBox
- inZoomRange
- getImageProps
- getStyle
- getStyleAttribute
- setCanvasStyle
BitImage and text Rederer:
- setImgElement
- getSpanTextElement
- screen2Geo
- geo2Screen
- setImgViewport
svg vector graphics renderer for canvas:
- setSVGrectPoints
- setSVGpolyPoints
- setSVGcirclePoints
- setSVGpathPoints
svgimagesProps generator:
- getrootViewBoxFromRootSVG
- getRootSvg2Canvas
- getTransformedBox
- Geo2SVG
- SVG2Geo
- getConversionMatrixViaGCS
- transform
- transformRect
- getInverseMatrix
UI controllers:
- initNavigationButtons
- setPointerEvents
- setCenterUI
- initTicker
- testPOIclick
- initModal
- isCollided
- getObjectAtPoint
- showPoiProperty
- setCookies
Framework for Layer⑤:
- getRootLayersProps
- setRootLayersProps
- getLayer
- switchLayer
- isEditingLayer
- isEditableLayer
- getEditableLayers
- getSwLayers
- checkLayerSwitch
- getLayers
SVGMap appss utils:
- linkedDocOp
- contColorSet
- editDOM
- contColorSetOnce
- contColorSetContinuous
- contourMarker