内部機構解説
提供: svg2wiki
第二章で指摘されているとおり、SVGMap Level0.1のアーキテクチャの特徴は、ブラウザネイティブのSVGレンダラーを使用せず、HTML,CSS,HTMLCanvas2DAPIを用いてSVGMapが実装されている点です。このページではその内部機構に関する説明を行いたいと思います。
目次 |
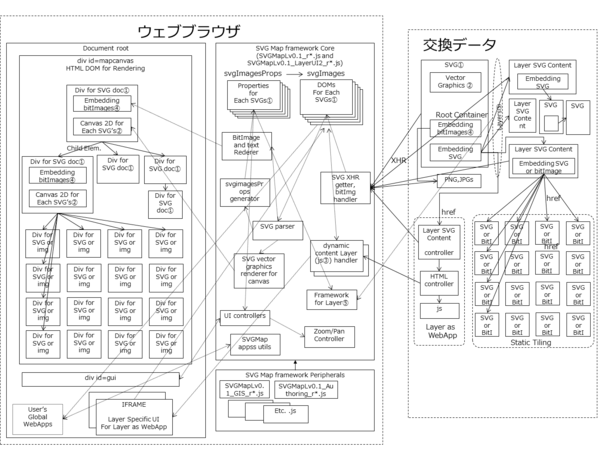
概略構成図
フレームワークの主な関数とそのカテゴリ
Zoom/Pan Controller:
- startPan( evt ) : 地図をクリックした場合に呼ばれ、パン・ズームの開始処理を行う
- endPan():パン・ズームを終了し、地図画面を更新表示する
- showPanning( evt ):パン・ズーム処理開始後、終了前に実行された場合、処理開始時と現在のマウスポインタの座標差異を計算している。ズームの場合は、縮小率も計算
- panningAnim():パン・ズーム中に定期的に(setTimeout)にて呼び出され、現在読み込まれている画像データのパン・ズームを行う
- zoom( pow ):指定された縮小率にて地図を拡大表示する
- smoothZoom(zoomFactor , startDate , doFinish , startZoom ):指定された拡大率(zoomFactor)にて地図を拡大表示する。拡大率(zoomFactor)のみの引数で呼び出し、内部的に再起呼び出しされる場合に、他の引数が使用される
- tempolaryZoomPanImages( zoomFactor , sftX , sftY ):ズームパン操作を完了した後、dynamicLoadを掛ける前にzoom/pan後のイメージを一瞬だけ表示する機能
- setGeoCenter( lat , lng , radius):中心地理座標を指定して地図を移動 (radiusは緯度方向の度1≒110Km)lat,lng:必須 radius:オプション(今の縮尺のまま移動)
- refreshScreen():画面の再描画を実行する
SVG XHR getter, bitImg handler:
- loadSVG( path , id , parentElem , parentSvgDocId) : SVG文書を(pathから)svg文書群とそのプロパティを親文書(parentSvgDocId)の子文書(id)として読込み、指定されたHTML要素(parentElem)に貼り付ける
- handleResult( docId , docPath , parentElem , httpRes , parentSvgDocId ) : SVG文書を(docPathから)svg文書群とそのプロパティをHTTPXMLRequest(httpRes)から親文書(parentSvgDocId)の子文書(docId)として読込み、指定されたHTML要素(parentElem)に貼り付ける
- dynamicLoad( docId , parentElem ) : 指定した文書ID(docId)以下の表示に必要な文書を読み込み、指定したdiv要素(parentElem)に表示する
- parseSVGwhenLoadCompleted(svgImages , imageId , imgElem , ct):svgの読み込みが完了したらparseSVGを実行する
- createXMLHttpRequest(cbFunc):HTTP通信用オブジェクト生成
- handleLoadSuccess(obj):指定されたオブジェクト(obj)に表示されるイメージのロードが成功した場合に呼ばれ、イメージを表示する
- requestRemoveTransition( imgElem , parentElem2 ):指定されたイメージ要素(imgElem)と同じ親要素を持つ要素をテンポラリSPAN要素へ移動させる(parentElem2は使用されていない)
- checkLoadCompleted( forceDel ):読み込み完了または、強制的(forceDel)にテンポラリSPAN要素を削除し、空のキャンバスを削除する
dynamic content(js③) handler:
- handleResult( docId , docPath , parentElem , httpRes , parentSvgDocId ) : SVG文書を(docPathから)svg文書群とそのプロパティをHTTPXMLRequest(httpRes)から親文書(parentSvgDocId)の子文書(docId)として読込み、指定されたHTML要素(parentElem)に貼り付ける
- getScript( svgDoc ):SVGコンテンツに設置されているjavascriptを読み込み、クロージャを生成
- handleScript( docId , zoom , child2root ):SVG文書にscriptがある場合にそのscript(パン:onscroll()、ズーム:onzoom()、読込み時:onload())を実行する
svg Parser:
- parseSVG( svgElem , docId , parentElem , eraseAll , symbols , inCanvas , pStyle , dontChildResLoading ):対象のSVG文書以下のSVG文書を解析しSVG文書群、SVG文書群のプロパティを設定する
- getSymbols(svgDoc) : POI編集のsymbol選択を可能にするとともに、defsは、useより前に無いといけないという制約を払った
- getImgElement( x, y, width, height, href , id , opacity , category , meta , title , transform , href_fragment ):img要素を作成する
- getCrs( svgDoc ):指定されたSVG文書(svgDoc)のCRSを取得する
- getViewBox( svgDoc ) : 指定した文書のSVGのviewBoxを取得
- inZoomRange( ip , zoom , c2rScale ):指定した要素がzoomrange内にあるかどうかを返事する
- getImageProps( imgE , category , parentProps , subCategory , GISgeometry):POI,タイル(use,image要素)のプロパティを得る
- getStyle( svgNode , defaultStyle , hasHyperLink ):親のスタイルを継承して該当要素のスタイルを生成する
- getStyleAttribute( svgElement ):対象SVG文書の"style"属性の値を取る
- setCanvasStyle(style , context):対象コンテキストに指定されたstyleを適用する
BitImage and text Rederer:
- setImgElement( img , x, y, width, height, href , transform , cdx , cdy , txtFlg , txtNonScaling , href_fragment ):イメージ要素のサイズや位置などを設定する
- getSpanTextElement( x, y, cdx, cdy, text , id , opacity , transform , style , areaHeight , nonScaling):TEXT要素のサイズや位置などを設定する
- screen2Geo( screenX , screenY ) : 画面上の座標(px)を指定すると、その地理座標を返す
- geo2Screen( lat ,lng ) : 地理座標を指定すると、その画面上の座標(px)を返す
- setImgViewport(target, href_fragment):ビットイメージのspatial fragmentに応じて、img要素の処理を実装
svg vector graphics renderer for canvas:
- setSVGrectPoints( pathNode , context , child2canvas , clickable , vectorEffectOffset , GISgeometry ):対象SVGのRECTノードの画面上の座標・サイズを生成する
- setSVGpolyPoints( pathNode , context , child2canvas , clickable , nodeType , vectorEffectOffset ):対象SVGのPOLYGON・POLYLINEノードの画面上の座標を生成する
- setSVGcirclePoints( pathNode , context , child2canvas , clickable , category , vectorEffectOffset , GISgeometry ):対象SVGのCIRCLE・ELLIPSEノードの画面上の座標・サイズを取得する
- setSVGpathPoints( pathNode , context , child2canvas , clickable , repld , vectorEffectOffset , GISgeometry ):svgのpathNodeを座標変換して取得する
svgimagesProps generator:
- getrootViewBoxFromRootSVG( viewBox , mapCanvasSize_ , ignoreMapAspect):キャンバスのサイズからviewBoxサイズを計算し取得する
- getRootSvg2Canvas( rootViewBox , mapCanvasSize_ ):ルートSVG⇒画面キャンバスの変換マトリクスを取得する
- getTransformedBox( inBox , matrix ):指定されたviewBox(inBox)を変換行列にてサイズ変更と移動のみでの座標変換する。b=0、c=0の場合のみ利用可能
- Geo2SVG( lat , lng , crs ) : 指定された緯度(lat)・経度(lng)・CRSより、SVG座標を計算する
- SVG2Geo( svgX , svgY , crs , inv ) : 指定されたSVG座標(svgX , svgY)をCRSにより、GEO座標に変換する。または、invにより逆変換する
- getConversionMatrixViaGCS( fromCrs , toCrs ):変換元マトリクス(fromCrs)を変換先マトリクス(toCrs)に変換するマトリクスを取得する
- transform( x , y , mat , calcSize , nonScaling) : 指定された座標を変換する。
- transformRect( rect , c2r ):child SVG文書のrootSVG文書座標系における領域サイズを計算
- getInverseMatrix( matrix ):逆座標変換のための変換マトリクスを得る
UI controllers:
- initNavigationButtons( isSP ):ズームアップ・ダウンボタン上のカーソルの設定をする(スマートフォンの場合:サイズが異なる)
- setPointerEvents():右クリック(コンテキストメニュー)は無効、キャンバス上のボタンクリック・ダウン、タッチパネルのタッチ開始・タッチ終了・タッチ移動のイベントを設定する
- setCenterUI():照準を中心位置に設定する
- initTicker():Tickerの初期表示設定
- testPOIclick():照準下にあるPOIをクリックした場合の動作(POI情報の表示)を実行する
- initModal( target ):アプリ側で利用できるモーダルフレームワークの初期化処理
- isCollided( POIelemId ):選択されたPOIに重なっているPOI情報を取得する
- getObjectAtPoint( x, y ):VECTOR2Dの線や面をヒットテストする機能
- showPoiProperty(target):POIまたはvector2Dのクリック可能オブジェクトをクリックしたときに起動する関数。ただし、アンカーの起動はこの関数呼び出し前に判断される
- setCookies( keyValueArray , expire ):情報をcookieに設定する
Framework for Layer⑤:
- getRootLayersProps
- setRootLayersProps
- getLayer
- switchLayer
- isEditingLayer
- isEditableLayer
- getEditableLayers
- getSwLayers
- checkLayerSwitch
- getLayers
SVGMap appss utils:
- linkedDocOp
- contColorSet
- editDOM
- contColorSetOnce
- contColorSetContinuous
- contourMarker